¶ Publishing Flow
Our publishing workflow is a straightforward process that can be completed in a few easy steps.
¶ Create/Join an Organization
Every game must be assigned to an organization. An organization is an individual or business entity, which owns the games, allows collaborations, is responsible for sales and more. You can read more about them here.
Since each game must belong to an organization, you must first either setup your own organization (free of charge) or ask another organization to invite you as a member. If you already performed this step, you can skip to the next step.
¶ Create a Game Project
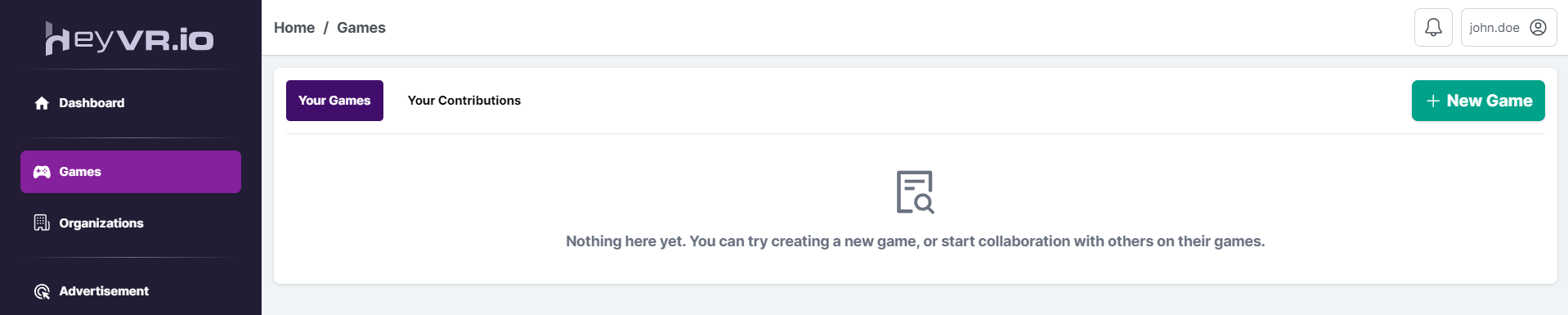
You can create a blank game project by navigating to the Games page via the sidebar, and clicking the New Game button.

You'll be redirected to the game creation wizard, which will guide you through the process of creating a new game. Please notice that every choice that you make during the wizard can be altered later, so don't worry if you're not sure about some of the options.
¶ Edit a Project
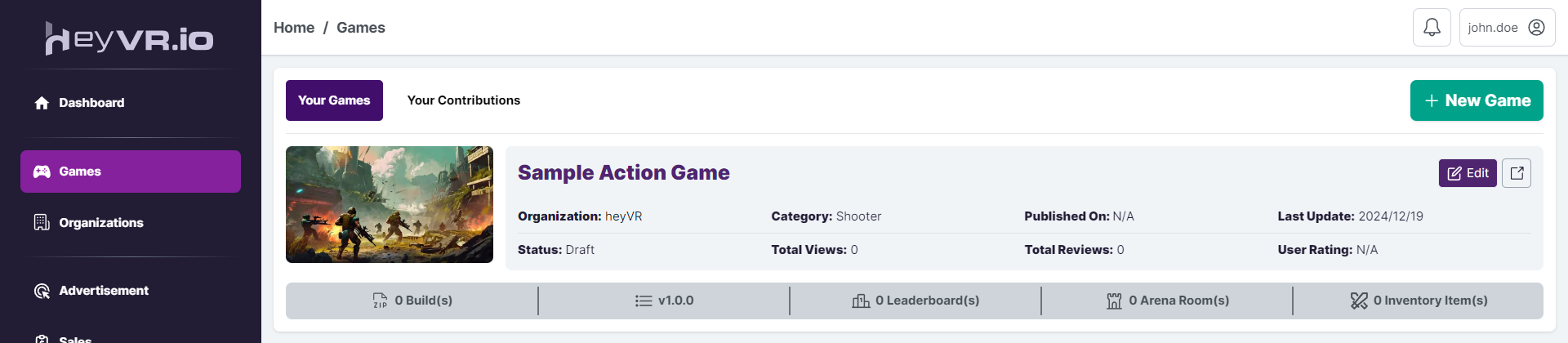
Once you've created your game project, you can access it via the same Games page.

The games that you own will be listed in the Your Games tab, while the games belonging to the organizations that you contribute to will be listed in the Your Contributions tab.
To edtit the game, simply press the Edit button on the game card or click on the game's title.
We'll explain the different sections of the edit game screen below.
¶ 1) General Info
This section includes basic and public information about your game, such as:
- Title: The public name for your game.
- Status: The current status of the game. Is always set the Draft for new games.
- Category: The category which the game will be listed under.
- Organization: In case you own the game and own the organization, you can transfer the game to another one of your organizations.
- Excerpt: A very brief description of your game, shown on game cards and used in search results.
- Tags: An optional list of tags, which will help with visibilty and lets the player quickly know what the game is about.
- Description: A comprehensive description of your game, which supports MarkDown formatting. You can explain to the players what the game is about, how to play and more.
¶ 2) Media
A game must have a thumbnail attached to it before it's publicly available. On the media tab, you can manage a game's thumbnails, and upload screenshots or videos (such as gameplay or trailer) related to it.
¶ 3) Builds
The most important part of a game. This is where you upload and manage your games' builds, test them and submit them for review.
Every game build has a version attached to it, which is automatically generated by the system. Before uploading a new build, you can choose how big the changes are (Major release, Minor updates, Patch & bug fixes).
A build also can take advantage of the built-in SDK, release by heyVR. The SDK provied certain features such as leaderboards, inventory management, cloud saves and more. You can read more about this in our SDK Documentation page.
¶ 4) SDK & API
As mentioned above, heyVR offers a set of SDKs that you can implement in your game to further enhance it. The SDK is provided free of charge, and can be used either via NPM or injected directly into the game.
Take a look at how the SDK works.
¶ 5) Changelog
COMING SOON!
¶ 6) Announcements
COMING SOON!
¶ 7) Settings
You can manage the game's settings via this pane. This includes certain optons such as changing the URL, deleting the game, marking it as featured, Google Analytics and so on.
¶ Upload your First Build
You can upload your game build via 2 methods, either manually by using the developer dashboard or programatically by using the API.
¶ 1) Upload via Developer Area
After you've created your project, changed and/or provided additional information and media - and configured the APIs for enhanced gameplay - you can upload your game build using the Builds under the Edit Game.
Make sure to acquaint yourself with some of our technical and non-technical Requirements and Best Practices before uploading your build.
¶ 2) Upload via API
Sometimes you might be in the process of testing your game and need to upload the build programatically in your build's pipeline. To upload a build programatically, you can send a POST request to https://api.heyvr.io/v1/private/arcade/game/{game_slug}/build/upload, where {game_slug} is the slug of your game. You will only be able to do this if your last build was either approved, or a draft.
Uploading a new build while you have a draft build will override the draft and replace it with the new uploaded file.
Here's an example of how to do so:
const game_slug = 'my-game-slug'; // Required, the slug of your game
const request = new XMLHttpRequest();
request.open( 'post', `https://api.heyvr.io/v1/private/arcade/game/${game_slug}/build/upload` );
request.setRequestHeader( 'Authorization', "Bearer " + YOUR_TOKEN );
request.setRequestHeader( 'Accept', "application/json" );
// In case you need a progress bar
request.upload.addEventListener( 'progress', progressCallbackFunction );
// Handle the upload events
request.addEventListener( 'error', errorCallbackFunction );
request.addEventListener( 'abort', abortCallbackFunction );
request.addEventListener( 'loadend', finishCallbackFunction );
// Send the build data
let buildData = new FormData();
buildData.append( 'game_file', '...' ); // Required, Binary
buildData.append( 'version', '...' ); // Required, Enum String
buildData.append( 'sdk_version', '...' ); // Required, Number
request.send( buildData );
Don't have an API token? You can generate a new one in the developer area, under the Settings panel.
The parameters that are passed to the FormData(); are as follows:
game_file: Required. The content of the zip file for the build.version: Required. Must be one of the following:patch,minorormajor. This follows Semantic Versioning guidelines.sdk_version: Required. The major version for the gameplay SDK that you would want to use for this SDK. For example, to use the version3.2.7, pass3. You can find a list of available version in the game edit screen, under the game files tab.
The reason we used the XMLHttpRequest over fetch is that it allows to to track the upload progess. Feel free to use the Fetch API instead if you desire.
¶ Test and Preview your Game
Once uploaded, you can preview and test your game to make sure everything is working as expected before publishing. You can do this by navigating directly to the game page (https://www.heyvr.io/game/yourgame), clicking on the Preview button on the game card, or clicking on the Preview button at the bottom of the Edit Game screen.
¶ Submit for Review
Once you're satisfied with how everything looks and your game is working as you intended, you can simply submit it for review by clicking the Submit for Review at the bottom of the Builds tab.
You'll be asked to accept the terms of services before submitting your game, and if you're submitting a new version, you'll also be asked to provide a list of changes to speed of the review process.
Make sure to click the Submit for Review button. Without submitting your upload, we cannot review your build and the game will not be published on heyVR. However, you do not need to submit your game for review while you're testing it.